Background là gì? chính xác thì Background ở website chỉ là màu nền, ảnh nền. Bạn có thể dễ dàng nhận thấy những nhà thiết kế website sử dụng Background rất là phong phú chứ không hẳn là dừng lại ở việc phối màu. Có thể sử dụng những hình ảnh đẹp thơ mộng để thay thế cho những hình nền trắng 1 màu cũ rích. Thuộc tính này khá quan trọng của website mà Công Nghệ Bách Thắng khuyên bạn nên nắm vững. Không để các bạn đợi lâu chúng ta cùng đi tìm hiểu Background là gì ngay nhé.
Vậy Khái niệm Background là gì?

Background là ngôn ngữ tiếng Anh dịch từ Background qua tiếng Việt có nghĩa là ” Nền phía sau ” thực tế hàng ngày bạn có thể thấy ở các thiết bị động hãy ở trong màn hình desktop, laptop các bạn có thể thấy hình ảnh màu sắc bắt mắt ở phía sau các ứng dụng mà nó không thay đổi chính là Background.
Tìm hiểu các thuộc tính trong Background là gì?
Background là 1 trong các số thuộc tính của CSS nó có chức năng thay đổi lại hình nền màu nền cho các thẻ trong HTML, dễ nhận thấy nhất là cặp thẻ <body>. Có 2 cách để sử dụng Background để làm nền cho website của bạn là sử dụng ảnh nền hoặc màu nền.
Thiết kế website bằng ngôn ngữ html, html5 được thay thế cho html vì một số tính năng giúp người sử dụng hiệu quả hơn. Vậy bạn đã biết gì về html5? Bài viết html5 là gì sẽ giúp bạn biết được những tính năng nổi bật của HTML5 là gì
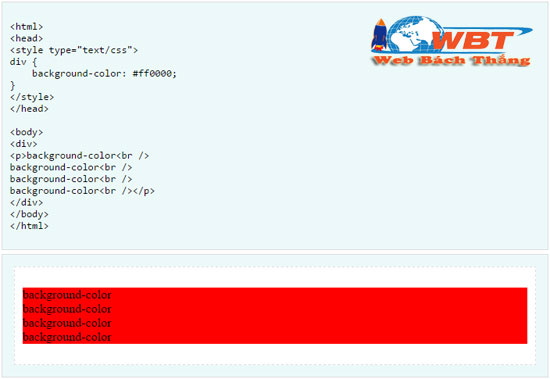
Background color ( thuộc tính màu nền ) là gì ?
Các bạn có thể sử dụng thuộc tính Background color để thay đổi màu nền cho website hay một cặp thẻ <HTML>.

Background image ( thuộc tính hình ảnh ) là gì?
Nếu bạn sử dụng riêng màu nền sẽ làm website của bạn tương đối nhạt nhẽo, một số người không thích màu sắc họ thay vào đó là những hình ảnh khiến cho website của họ trở nên sinh động hơn bao giờ hết. Chính vì lý do như vậy mà CSS đã hỗ trợ thuộc tính đi kèm đó chính là Background image với chức năng thú vị đó là chèn ảnh nền vào website.
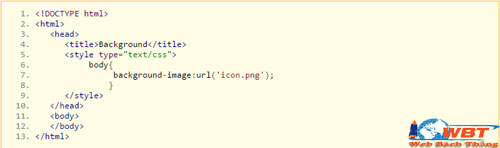
VD: bạn có 1 hình ảnh với đường link như sau:
C:\Users\Administrartor\Desktop\css\ icon.png câu lệnh hiển thị là :

Một điều lưu ý nhỏ ở đây là khi ảnh bạn đưa vào nhỏ hơn so với độ rộng và dài của nền thì nó sẽ bị lặp lại theo cả 2 chiều đến khi mà nền không còn khoảng trống mới thôi.
background-repeat ( Thuộc tính lặp lại ảnh nền ) là gì?
Theo như ví dụ ở trên đã chỉ ra, nếu bạn chèn 1 hình ảnh bé hơn kích thước nền thì mặc định của trình duyệt nó sẽ tự động lặp lại theo 2 chiều đến khi đầy khoảng trống. Cái này được gọi là thuộc tính Background repeat , và có 4 cách để sử dụng là:
- Repeat-x :Có chức năng là cho phép hình ảnh được lặp lại trong nền theo chiều ngang.
- Repeat-y: Có chức năng là cho phép hình ảnh được lặp lại trong nền nhưng theo chiều dọc.
- Repeat: Hình ảnh được lặp lại trong nền theo cả hai chiều, đây chính là giá trị mặc định của trình duyệt.
- No-repeat: Là không cho phép hình ảnh lặp lại.
====Một website đẳng cấp bạn sẽ nhận được khi sử dụng dịch lập web cao cấp
background-attachment ( Thuộc tính khóa ảnh nền ) là gì?
Nếu như bạn muốn khóa một ảnh nền hay làm cho di chuyển được so với nội dung của website thì thuộc tính Background attachment sẽ giúp bạn thực hiện công việc này. Thuộc tính này có 2 giá trị như sau:
Scroll: Hình ảnh nền sẽ chạy cùng nội dung của website khi ta di chuyển thành cuộn, giá trị này là giá trị mặc định ban đầu.
Fixed: giá trị này cho phép hình ảnh cố định một chỗ so với nội dung của website ngay cả khi chúng ta sử dụng thanh cuộn.
Bài viết trên Công Nghệ Bách Thắng đã nêu ra Background là gì? và các thuộc tính của Background là gì, mong rằng bài viết này có ích đối với bạn.
+++Tham khảo dịch vụ: Thiết kế web trọn gói








